Who isn’t online shopping nowadays?
For each person online surfing the web, you stand a chance to promote your e-commerce site.
But are you making the right calls to convert your visitors into customers? Does your site have (as Gen Z would say) the rizz to get those conversions?
One crucial factor often overlooked is squarespace speed optimization, which ensures your site loads quickly, providing a seamless user experience and reducing the risk of losing potential customers due to slow performance.
UX and UI play crucial roles in creating that rizz. Designing an effective web presence should be based on a strategy matching the needs and expectations of users, making sure to address all intricacies of design, function, and interaction. In fact, according to research, “a well-designed user interface could raise your website’s (or software’s) conversion rate by up to 200%.”
In this article, we will focus on ‘Conversion Boosters’ and reveal the ways you can increase your conversion rates. Getting the right UX/UI transforms an ordinary user experience on your digital platform into a delightful journey and eventually creates brand loyalist out-of-window shoppers.
We’ll rizz you up – by optimizing each website point, starting with the first landing page to the last checkout. This guide will benefit experienced e-commerce professionals wanting to upgrade their platform, as well as any beginning online entrepreneurs who aspire to gain best practices, build a robust, and effective online space.
Let’s get it on.
User-Centered Design: Shaping Experiences Around Your Audience
User-Centered Design or UCD is exactly what it sounds like. It refers to a design philosophical idea that puts users’ needs and wants on top of creativity. This includes the development of products or services with a good visual appeal as much as it is easy for the user to understand and operate them.
After all, what use is a beautiful website design if your customer cannot find the ‘add to cart’ button? A user-centric approach is defined by this mindset and it is important to know what it includes:
Creating a User-Centric Mindset
Setting up a user-centric mindset means knowing your target customers who could buy the products you market. It implies that users have different desires, aspirations, and challenges, which affect how they view design and function.
The design decisions should be made by taking into account the user’s experience first. This will help to create a finished product that complies with the expectations of the user. This outlook allows designers to develop user-friendly and appealing interfaces and interactions targeted at the audience.
Moreover, incorporating custom ecommerce development services into this approach ensures that the digital platforms not only meet user expectations but also provide a seamless, personalized shopping experience, enhancing user engagement and satisfaction.
In our recent example, if your target audience includes Gen Z, one interesting fact that can affect how you approach the user-centric mindset is that 64% look up a local business’ website before shopping or visiting in person. This shows how important it is to hook them on a great site from the get-go.
Understanding Your Target Audience
The target audiences should be understood in depth, which is a core aspect of User-Centered Design. In this regard, such activities involve researching the users’ interests, motivations, and behavioral patterns so that the products or services can be suitable for them.
If you have a product for GenZ and don’t know what “rizz” is until this point, you may need audience-research tools. They allow you to find out about your target market’s preferences, pains, and global trends that come along with it.
A good example of a brand that understands GenZ is Depop. It’s an online marketplace that focuses on vintage and secondhand items. Today, affordable and unique fashion is more popular with this target audience, so it leveraged this trend. The brand knows its market is found online more, so they have a TikTok account that shows GenZ trends, not necessarily outright hard selling their products.
Note that it could be different depending on the region, country, and other similar factors. By understanding what your users want, you can then match it with the design choices that make sense for them.
Conducting User Research
This step involves directly interacting with your niche market in order to get authentic details about what they crave, and learning how they respond to a product or service. Surveys, interviews, and usability tests reveal what users like or dislike about certain features of a website or application.
To continue with our example, studies show that GenZ prioritizes personalized experiences, mobile-friendliness, visuals, and fast websites. Your target audience can have different priorities on site experiences and research will help you discover this. After conducting research with the help of a virtual research assistant, you can refine and optimize your interfaces to better the needs you discovered.

Streamlined Navigation
Now that you’re familiar with your audience, the next step to good user experience is all about streamlining navigation. This is so your site visitors won’t have any trouble navigating through the site. You don’t want them missing any important buttons or menus to encourage them to purchase your products.
An intuitive yet structured navigation system makes a positive impact on user satisfaction, generating high engagement and conversions.
We’ll now get into the aspects of efficient navigation: simplification of a website, menu structure optimization, and provision of effective call-to-action buttons.
Simplifying Website Navigation
In our example, if Gen Z were your target audience, you should know that they are more often than not on mobile devices, with 73% stating that they use their smartphone for shopping online. This will give you a starting point on your website navigation – it should be simple enough both for browsers on PC and for mobile devices.
Effective navigation depends on simplicity as a starting point. Simplifying website navigations entails having decluttered menus, decreasing the click numbers needed to get vital data, and having evidently marked paths for customers.
Users are able to locate information much faster and more efficiently if the complexity is reduced, creating a greater level of satisfaction while browsing. Simplified navigational structure targets different levels of digital literacies and consequently, makes accessibility easy to many people.
Imagine grandma navigating your site – would she be able to just as easily as a tech-savvy youngster?
Optimizing Menu Structure
Your website’s navigation relies on the menu structure as its cornerstone. Menu optimization ensures that relevant information is presented in a systematic manner so as to facilitate easy navigation among various sections of the website. Classify your data using formats that are expected by users as well as compliant with professional standards.
For instance, dropdown menus, mega menus, or a mix of these options will enable you to properly categorize a lot of information while avoiding flooding visitors with unnecessary data. Priority should be given to positioning important pages in the main menu and a clear description of such labels for user guidance purposes.
Implementing Clear Call-To-Action Buttons
Users are guided by clear and strategically located call-to-action (CTA) buttons on where to make a purchase, sign up for their newsletter, and download relevant materials among other functions.
Use bright colors for CTAs and also come up with captivating copies. Place them in strategic areas where the users will be in a natural read mode, e.g., at the end of the product description or after informational content.

Responsive Design
Beyond just navigation, responsive design is another important technique in web development that assists websites in responding and adapting to the different types of equipment modern users employ. A responsive design allows the website to look great on smartphones, tablets, desktops, as well as laptops without compromising on functionality or content uniformity.
For IT services companies, a responsive design is crucial as it ensures that their websites provide optimal user experiences across various devices. We’ll discuss the critical elements of responsive design: making it mobile-friendly, responsive web design principles, and adjusting to diverse screens.
Ensuring Mobile-Friendliness
Everyone can now have smartphones! Fun fact: 95% of American teens ages 13-17 have a smartphone. So if that age group is within your target, pay attention. If not, mobile friendliness is still non-negotiable.
Responsive Design is concerned with developing sites that function optimally on narrower screens, touch screens, as well as various abilities. Such features as texts, pictures, and navigations make browsing smooth on smartphones and in tablet mode. It meets the needs of a rising number of mobile users and enhances Search Engine Optimization (SEO) positioning because online search engines tend to prefer such pages in their ranking.
Responsive Web Design Principles
The responsive web design process is founded on certain principles, which provide guidance in the creation of adjustable page templates for use on diverse devices.
Responsive design consists of three key elements namely, fluid grids, flexible images, and media queries. Proportional resizing of page elements in relation to the user’s screen size creates a balanced arrangement. Images, as well as media queries, are adjustable for different screen sizes and provide the perfect view. These enable the adaptation of images and content based on the device characteristics, providing an optimal viewing experience across a range of screens.
As WebDeveloperLondon.com emphasizes, “Responsive web design is not just about adapting to different devices; it’s about providing a seamless and engaging user experience across all platforms. Designing for responsiveness is designing for user satisfaction.”
Adapting to various screen sizes
Speaking of optimal viewing experience, an adaptable style of design is required in order to fit different screen sizes and resolutions among gadgets. This diversity is taken care of by responsive design, which enables a site to smoothly fit onto different screens.
The availability of screen estate determines positioning as well as sizing content and design elements. This could include navigation menus that turn into mobile droplists, images that scale proportionally, and text that reflow to stay legible. Adaptability provides a visually attractive and functional experience on any device.

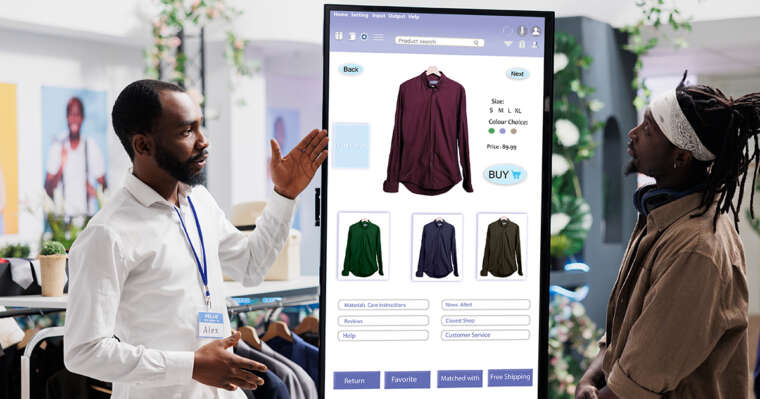
Product Presentation
Product presentation can affect a customer’s attitude toward buying. You will have to come up with an appealing and informative display of your products by using attractive photos, and descriptive texts, and maximizing user-generated content (UGC).
Let’s have a look at what constitutes a really good product presence, specifically high-resolution product photographs, apt product descriptions, as well as the might of user-produced stuff.
High-Quality Product Images
Who would want to purchase a product they barely see?
The quality of product images determines the ability of a visitor to appreciate the appearance of the online store. Purchase professional photography depicting your products from different perspectives. The images must be well-lit with a sharp focus and true colors.
The trustworthiness of high-resolution pictures does not only enable customers to zoom in for further scrutiny similar to in-mall assessment. Maintaining uniform image style all over, within the product catalog gives your brand a solid and aesthetic look. You also need to create realistic renders of your products using 3D design software like SelfCAD to make them much appealing.
Effective Product Descriptions
The quality of product descriptions compounds the efficiency and impact of visuals through the provision of informative details relevant to purchase decisions. Provide a description of where the features should be emphasized, benefits, as well as use cases.
Use language that will resonate with your audience, identifying their pain points while stressing the unique features of every item. Engage users with a combination of persuasive and informative content to help them enjoy reading it and perhaps, imagine the product in their lives and. Make sure that you are clear on the particulars like the size of the products and their specifications in order to avoid doubts.
User-Generated Content
Utilize UGC for improved product marketing. Encourage customers to leave reviews, and testimonials on how they feel about the product alongside pictures of them using it if possible. Potential customers have confidence in feedback from other people, so UGC makes your product pages more reliable. If a Genz target said that your product is where it’s at, you best believe fellow Genz-ers will follow suit.
Put features that use UGC on your product pages, such as a gallery of customer photos or a section for reviews. This social proof not only builds trust but also provides valuable insights into how customers are using your products.

Checkout Process Optimization
Effective e-commerce should start with an optimized checkout procedure because it improves consumer satisfaction and ultimately increases the conversion rate. The section is aimed at highlighting the following strategies: focusing on simplification of checkouts, allowing guest checkouts, and instilling confidence via signals and robust safety precautions.
Simplifying The Checkout Flow
Since user abandonment can occur during the last touchpoint or purchase stage in the buying process, a smooth checkout flow has an enormous impact on revenue optimization. Simplification involves reducing the steps, forming filed numbers, and avoidance of distraction within a checkup process.
The single-page checkout process and the progress bar might be used to direct customers as they go through certain steps. Avoid repetitions, remove all useless requests for information, and make clear instructions to improve the efficiency and user-friendliness of the process.
Guest Checkout Option
How many times have you been ready to checkout only to be greeted by a sign-up page? Annoying, isn’t it? Having a required user account prior to the completion of a purchase can be bothersome to a lot of customers.
The guest checkout is an easy way for customers to quickly go through the transaction process by just completing what they had ordered without creating accounts.
The guest checkout meets the needs of time-sensitive users and it helps reduce unnecessary friction, leading to increased conversion rates. Encourage account creation after purchase in order to build customer loyalty and retain future engagements.
Trust Signals and Security
As once said in Star Wars, “I find your lack of faith disturbing.” The same can be said with customers having faith in the checkout process. Use trust signals and strong security features to mitigate the fears of users and improve the reputation of your system.
In our example once again, Gen Z as a target audience can prove challenging. Only 39% of Gen Z trust companies to protect private data. This means trustworthy signals can help gain their faith back.
An example of a signal can be for example credible badges, seals from reputable payment companies, or client feedback. Ensure that you provide clear definitions of how you intend to maintain the privacy and security of user’s financial accounts and information in order for users to be sure that they are safe.
By implementing two-factor authentication, as well as compliance with industry-standard security practices, users’ confidence will be increased and thus, a secure transaction environment will be achieved.

Social Proof and Reviews
Social proof and reviews play a pivotal role in influencing consumer perceptions and purchasing decisions. This strategy involves leveraging the positive experiences of others to showcase the value and reliability of your products or services.
Let’s explore the key components of social proof and reviews, including leveraging social proof, encouraging customer reviews, and effectively handling negative feedback.
Leveraging Social Proof
The psychological phenomenon known as “social proof” refers to the tendency for people to mimic the activities of others when making judgments, believing that these actions are indicative of right behavior. Using social proof in e-commerce can be done in a number of ways, such as:
- Customer Testimonials: Presenting endorsements from contented clients that highlight particular successful outcomes and experiences.
- Influencer Endorsements: Working with professionals in the field who can attest to the worth and caliber of your goods or services.
- User Statistics: To highlight the popularity and dependability of your offerings, you might display the number of happy customers, good ratings, or successful transactions.
- Social Media Mentions: Displaying brand-related social media mentions, tags, or shares that show a positive buzz and dialogue about your goods.
Going back to our Gen Z example, 97% say social media is their top method for researching shopping options. In your strategy, you must then take to social media to support creating a positive narrative around your brand.
You could try influencer marketing to start instilling confidence in potential customers and strengthening the credibility of your offerings. Most importantly, try not to associate yourself with influencers who do not stand with your brand and your audience, otherwise, you might just risk getting ‘canceled’!

Encouraging Customer Reviews
As briefly mentioned, an efficient method of utilizing social evidence is to promote client testimonials. Sincere client testimonials are an effective kind of social proof since they offer firsthand accounts of the actual experiences of people who have used your goods or services. These evaluations give prospective clients useful information and support them in making wise choices.
You can utilize techniques like offering incentives for submitting reviews, following up with emails or messages to inquire about feedback after a purchase, or developing an easy-to-use platform where customers can readily express their opinions to encourage customer reviews.
When it comes to customer reviews, it’s critical to give authenticity and transparency first priority.
Positive evaluations are helpful, but negative ones can also present a chance for development and foster trust. Responding to both positive and negative reviews in a timely and professional manner shows that you value customer feedback and are committed to providing excellent products and services.
Leveraging social proof through various means such as testimonials, influencer endorsements, user statistics, and social media mentions can create a positive perception of your brand. Additionally, encouraging genuine customer reviews can further enhance your brand’s credibility and provide valuable insights for potential customers.
“Reviews are the goldmine for any eCommerce business. It is not possible that you are getting 100% positive reviews so if you are getting some negative reviews as well. Don’t ignore them. Respond to them very politely and assure them that they never experience this again. This shows that the brand cares about its customer”.~ Naveen from JoomDev.
Handling Negative Feedback
It’s just not possible to avoid negative reviews. Negative reviews can also say a lot about how well you protect your brand’s reputation. Adopt the following strategies when handling such:
- Prompt and Transparent Responses: Quick response that is open and willing to solve the problem presented by negative reviews.
- Problem Resolution: Acknowledge the customer’s complaint, clarify issues, and, where it is necessary, explain measures implemented to avoid the occurrence of the same problems again.
- Continuous Improvement: Consider negative feedback as a basis through which you can continually improve the quality of your services and prove that customers always come first.
Addressing some of the negative feedback openly also indicates that customer care is taken seriously. It can turn into an otherwise hostile one. Social proof is an effective tool for encouraging reviews as well as managing negative feedback professionally and transparently. Even if you make a mistake (which happens, inevitably), your customers know that you manage these reliably. You can manage all the customer reviews and feedbacks on a timely basis with the help of a customer service virtual assistant.

A/B Testing and Continuous Improvement
Of course, addressing feedback means using approaches that include testing A/B (or split) testing. AB testing compares multiple variations of a webpage or an element in order to find out what works best toward a particular objective. A/B testing is based on science and helps to avoid guesswork in improving online assets.
The Importance of A/B Testing
Through trials of different options and active requests for user feedback, companies will know exactly where to improve their business performance. The significance of A/B testing lies in its ability to:
- Optimize Conversions: You can test different design elements, calls-to-action, or layouts to find out what type of variation will increase the conversion rate.
- Enhance User Engagement: Try varying and testing out content, images, or interactive elements to see what engages your audience most.
- Improve User Experience: Review test navigation or user flow to come up with a way of improving your current interaction with users for a better overall experience.
- Reduce Guesswork: Inform and optimal decision based upon facts not assumption.
Iterative Improvement Strategies
For continuous improvement, a series of adjustments based on A/B tests and other performance metrics are required. Organizations that want to be flexible have to take an iterative approach that encourages a culture of continuous improvement. Key strategies for iterative improvement include:
- Prioritizing Changes: Choose and rank issues as regards their impact on user experience or business objectives.
- Incremental Adjustments: Minimize negative impacts by introducing small incremental changes that can be measured individually for effect.
- Monitoring Key Metrics: Constantly check your KPIs associated with user engagement, conversion rates, and so on.
- Learning from Failures: Approach failure as a chance to study and adapt your tactics. Often, not successful tests may also offer helpful information useful for future improvement.
Analyzing And Acting On User Feedback
However, qualitative information from user remarks can also be no less important than quantitative data collected by A/B testing. Strategies for analyzing and acting on user feedback include:
- Feedback Collection Channels: Conduct surveys, and polls, solicit feedback through forms, and use social media and customer support.
- Thematic Analysis: Determine recurring ideas, trends, or issues reported by users to find common problems or positive trends.
- Prioritizing Feedback: Segment and rank user feedback per issue’s gravity or influence on the user’s experience.
- Implementing Changes: Actively incorporate user feedback into the optimization process either through A/B testing or directly updating the user interface and experience.
Analyzing and acting upon user feedback confirms whether optimization activities meet users’ expectations for relevant and user-oriented changes.
Data-driven and user-oriented digital optimization is not possible without A/B testing and continuing improvement. Organizations can have a strong online presence by realizing the value of A/B testing, working on continuous improvements, and regularly observing and taking immediate action based on user feedback.

Related Questions
Question 1: When conducting an A/B testing for an subscription e-commerce website, how does one determine which components and elements to emphasize?
Answer: Data analysis and business goals must merge to determine what elements to prioritize. Start by identifying high-impact segments like product pages, order processes, or calls on action to begin with.
Compile all the information you have: user behavior data, feedback on performance, and other parameters to locate areas that need upgrades on these high-impact segments.
Test different styles, and approaches, and see how things change.
Question 2: What are the differences between UI, UX, and UE?
Answer: UI (User Interface) design deals with the visual elements of a product, such as buttons and layouts, ensuring their visual appeal and consistency. UX audit (User Experience) design focuses on creating a seamless and enjoyable overall user experience by understanding user needs and behaviors. UE (User Engagement) involves strategies to keep users engaged and returning to the product, including gamification and notifications. While these terms have distinct roles, they often work together to create user-friendly and engaging products.
Question 3: How can a company create an environment that fosters improvement in its strategy?
Answer: Cultivating a culture of improvement requires embracing the values of learning, adaptability, and collaboration within the organization. Encouraging a mindset where failures are seen as learning opportunities and chances to iterate is essential.
Creating an environment where cross-functional teams contribute ideas for improvement is also a big piece of the puzzle because it allows them to feel that they have a say on how things work, and feel that they can contribute to the success of the company.
Conclusion
Employing principles of user-centered design streamlining navigation, presenting products effectively, and optimizing the checkout process are all components of an excellent e-commerce site.
More than this, embracing improvement driven by data-driven insights, from A/B testing and user feedback ensures an approach that responds to evolving user needs.
True “rizz” in e-commerce businesses means working towards offering secure and trustworthy experiences overall as well. By implementing this set of strategies, you can create a framework that fosters your site’s long-term and sustainable success.


