Widgets can give your site a ton of flexibility. With custom widgets, you can add dynamic content like Google Maps embeds, image sliders or customer testimonials anywhere your theme has a widget area. WordPress comes with 17 default widgets for adding content like images, videos, and search bars, but there are literally thousands more free widgets available in the plugin repository. But widgets have one major constraint.
When configuring your WordPress site, you may want to add a widget to a page, but you don’t want it to be visible on every page. WordPress doesn’t have an option to control where your widgets display, but luckily there’s a way to add this functionality to your site. In this tutorial, you’ll learn how to control exactly which pages each widget displays on and some examples of how you can use this technique to optimize your site.
Widget Options overview
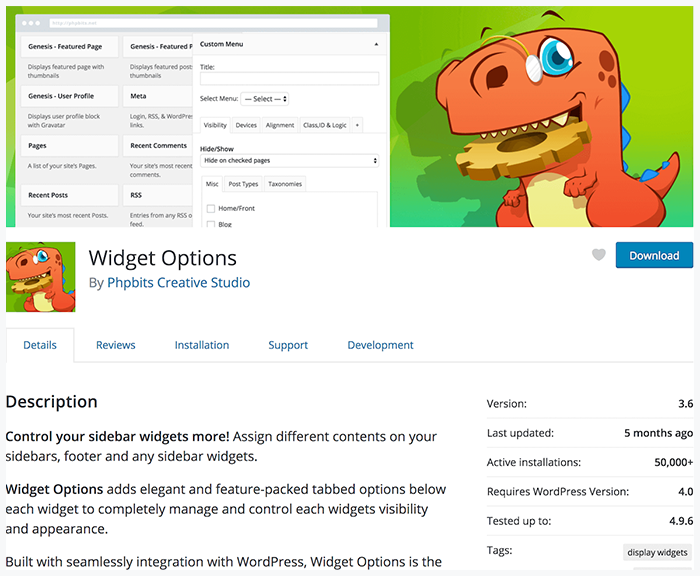
Widget Options is a free plugin that adds all the settings you need to control where your widgets display.
It introduces a pretty simple interface to widgets for controlling their visibility. Once installed and activated, you’ll see the new settings available whenever editing a widget.

You can use the drop-down selector to switch between hiding/showing the widget on the pages you check off, and you can choose from any page or page type on your site. The first pages available are labeled Misc (miscellaneous) and include the blog, homepage, and all archives. There’s also Post Types and Taxonomies tabs for showing/hiding widgets on specific posts or archives. For instance, you can show/hide a widget on any post or page, or all posts or pages. This allows you to get really particular about where any given widget displays on your site. There are a few other tabs added by Widget Options, but the only other one you’re likely to use is the device display settings.
You can use this option to show/hide a widget on any device type including smartphones, tablets, and desktop computers. With the general overview out of the way, let’s get into some practical examples of how Widget Options can be used to customize widget display on your site. Here are three ways you can improve your site by controlling where your widgets display.
1. Hide the Recent Posts widget on the blog
Let’s start with a simple optimization. Do you use the Recent Posts widget? It’s great for driving traffic throughout your site. Afterall, if someone is enjoying a post on your site, naturally they’d want to see what else you’ve been publishing. The Recent Posts widget works well on every page of your site except for the blog page itself. The blog is already a list of your most recent posts, so the widget is redundant and just takes up space. You could remove the widget from the blog so that an advertisement or other sidebar widget gets more visibility instead. To do this, you can open the Recent Posts widget, switch the drop-down selector to «Hide on checked pages» and check off the Blog checkbox in the Misc tab. That’s all you need to do to keep the Recent Posts widget from showing on the blog. Now another more helpful widget can take its place.

2. Display category-specific email opt-in forms
Let’s say you have a food blog where you publish a variety of recipes. You’ve added an email opt-in form to your sidebar with a plugin like MailChimp for WordPress, and you’re using it to give away a print-friendly ebook with your top recipes. You notice that your vegan recipes have become especially popular, so you want to offer those readers a vegan-only recipe ebook. If visitors see two opt-in forms in the sidebar, it might confuse them. Using the Taxonomies tab in the widget display settings, you can ensure that the opt-in form for the vegan recipe ebook only displays posts with vegan recipes.
This will cause the widget to display on all posts in the Vegan category and on the Vegan category archive page itself. To hide the other widget on Vegan posts, you would use the same setting and simply switch the drop-down selector to «Hide on checked pages.» The end result is that you can offer your vegan visitors content that is better suited to their interests without distracting other visitors with the likely irrelevant offer.

3. Hide sidebar widgets on mobile
What happens to your sidebar when you view your site on mobile devices? If you have a mobile-friendly theme, the sidebar likely displays in a single column below the main content. If your sidebar comes before the main content on mobile devices, you might want to hide the widgets so visitors can get to the content faster. This can be done using the mobile display setting in Widget Options. Since all of the widgets would naturally display on all devices, you would select each one and hide them. Any widget this setting is applied to will not display on smartphones. You’ll want to check your site out on a tablet too to decide if the widgets should be hidden there too.

Getting any ideas?
In this post, you learned how you to control exactly where widgets are displayed on your site. We covered a few specific ways you can use this functionality to optimize your site, but there are many more possibilities. Hopefully, you’ve been inspired and have some great ideas of your own for optimizing your site with widget display rules. If you’ve got a cool idea to contribute or a question about this post, please leave a comment below.
