Blog Page
A blog page (also known as Posts page, Blog Feed, or Blog Archive page) displays the list of blog posts published on your website. There are 2 ways of creating a blog page in WordPress:
Method 1. Assigning a page as a Posts Page
- Go to Settings > Reading in the WordPress dashboard menu.
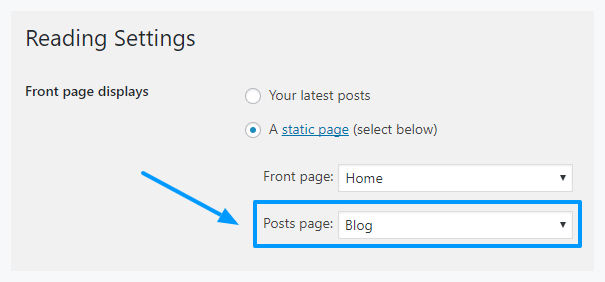
- In the Front page displays section select A static page (select below) and choose the necessary page from the Posts page drop-down list.
- Save the changes.

Alternatively, you can assign a homepage in Appearance > Customize > Static Front Page > A static page > Posts Page.
Method 2. Creating a blog page via Blog Archive template
The method to create a blog page via Blog Archive page template is more flexible and lets you create multiple blog pages.
Open a page you want to make a blog page, and in the Page Attributes panel on the right-hand side, select the Blog Archive template.
Using this method, you can create as many blog pages as you like. It allows you to customize the page using the Theme Options panel. You can display posts of a specific type or category, customize the page layout, blog style, and more.
Displaying Content Above and Below the List of Posts
Note: Most ThemeREX WordPress themes feature the advantage of adding custom content on Blog pages. This applies only to the blog pages created via the Blog Archive template.
With the Blog Archive template, you can output any content above and below the list of posts, using the %%CONTENT%% tag.
Open your blog page and type in the word %%CONTENT%% (with percentage signs and in all caps). Now, anything that you place above/below the content tag would appear above/below the list of posts.
You can use this feature with shortcodes as well. Just place the content tag into a regular text block shortcode, and add any shortcodes above or below it.
Blog Page Settings
The blog page settings can be found in Appearance > Customize > Blog > Posts Page.
They are applied to all types of blog pages, including Posts pages defined in the WordPress settings, as well as pages created via the Blog Archive template (unless no custom settings are specified in the Theme Options panel).
General Settings
- Blog Style – choose in which style the blog posts should be displayed.
- Posts content – display either the full post length or a post excerpt.
- Excerpt length – regulates the length of the post excerpt (in words). If the post excerpt is explicitly specified – it appears unchanged.
- Pagination Style – select between page numbers, older/newest posts links, load more button, or infinite scroll.
Sidebar
- Sidebar position – move sidebar to the right or left hand side of the page, or hide it. The Inherit option inherits the value specified in the General Settings panel.
- Sidebar Widgets – specify which widget set to show in the sidebar area.
- Expand content – expands the content width when the sidebar is hidden.
Additional Widgets
Here you can specify widget sets for such locations as above content, above page, below content and below page.
Advanced Settings
- Image placeholder – if a post doesn’t have a featured image, this image would be used instead.
- Easy Readable Date Format – for how many days to show the human-friendly date format (e.g. 2 days ago) instead of the regular publication date.
- Sticky posts style – select the style of sticky posts.
- Animation for the posts – choose one of the post animation styles. Do not use any animation for pages with a full-screen scrolling behavior, such as Chess 2 columns.
- Post meta; Views, Likes and Comments – choose which post meta elements to display. Views and Likes are available only if the ThemeREX Addons plugin is active.
Tip: If the page is created using the Blog Archive template, the post meta settings should be specified in the Theme Options section of that page.
Single Post Settings
The single post settings are located in Appearance > Customize > Blog > Single Posts. They include:
- Hide featured image on the single post
Tip: Another way of displaying a featured image is by adding the Layouts: Featured Image shortcode into your header Layout.
- Hide sidebar on the single post
- Show post meta – enable/disable the additional post information, such as date, author, comments, etc.
- Post meta; Views, Likes, and Comments – choose which post meta elements to display. You can also change their order by dragging and dropping.
- Show share links – enable/disable social media sharing buttons.
- Show author info – show/hide the author bio section.
The number and availability of Single Post settings depend on ThemeREX Framework version used in the theme.
