Looking for a ways how to add a new font to your WordPress site correctly? Here is the step-by-step instruction how you can do this without special coding skills.
Before you do that, please should check if it is available in Google Fonts directory or it is a custom one, which folder should be uploaded to the theme directory.
Adding a Google Font to WordPress
In order to add a brand new Google font to WordPress, please follow these steps:
Go to Appearance > Customize > Typography > Load fonts.

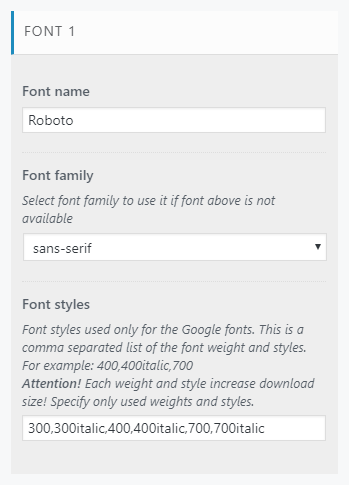
There, you need to specify 3 properties for the font you selected:
- Font name – use the name of a preferred one from the Google Fonts directory, e.g.:

- Font family – specify a fallback font family, which is going to be used if your original one fails to load. As a rule, it should be the same as the family of the font you’re adding. Commonly used values: serif, sans-serif.
- Font styles (used for Google Fonts only) – here goes a comma-separated list of font styles and weights to load, e.g. 400,400italic,700.
Tip: Each additional style increases the font loading time. Include only the styles necessary for your design!
Save changes and hit F5. So, now your font is available in the Font Family setting for each typography element.
Uploading a Custom Font to WordPress
In order to use a custom (uploaded) font in WordPress, please follow these steps:
- Go to wp-content/themes/your-theme-name/css/font-face/ and create a new folder with the name of your font (without spaces).
- The new folder has to contain a @font-face kit, which would load your custom font on a webpage. Also, for more details on creating it using Font Squirrel Generator, please follow the guide.
- Make sure that the name of your new folder corresponds to the font-family value in the stylesheet.css.
- Go to Typography > Load fonts in the Customizer, enter the custom font details and save the changes.
