How to Build a Mobile Header With Layouts in Elementor


When building a mobile header in Elementor, you can customize the display options of individual Layout sections, based on which device they are viewed.
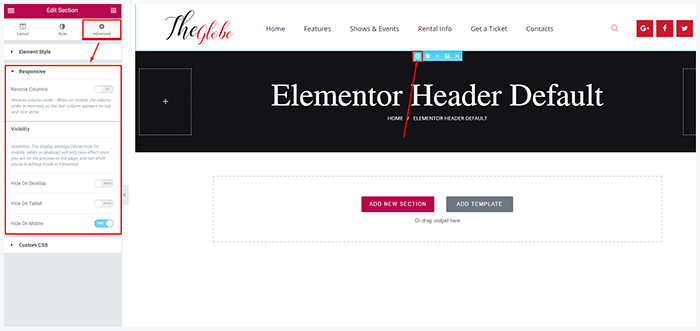
In order to do this, click on the Edit Section button, go to the Advanced tab, and open the Responsive panel.

Using the visibility settings, you can decide whether to show or hide your section on the desktop, tablet, or mobile devices.
Here’s the full list of available resolutions:
You may also choose an independent mobile header style in Theme panel > Theme options > Mobile. Here is example:

That’s it! Now you can easily create the desired mobile header in Elementor.
I’m Taylor & I am totally obsessed with online activity, either it is website building/blogging or cryptocurrency trading and social media marketing! Adore reading and while doing it every day, I am craving for sharing, that’s why I am here! You can ask me about web design and marketing, and tell me what you know! I am a chief editor at ThemeREX, occasional writer and guest authors recruiter.
View all posts by Taylor View all posts