When building websites with WordPress, one of the most popular features the majority of users love is page builders. With a page builder, you can create beautiful and complex layouts for your pages without any coding skills whatsoever, and that became the attention grabber that introduced many people to WordPress.
However page builders have their limitations. Great as they are, there is something they couldn’t help you with, and namely with such important website elements as headers and footers. Luckily, we’ve created a tool that solves that problem.
Meet Layouts Builder
Layouts Builder is created on the basis of Visual Composer, the most popular page builder up to date. The main goal of Layouts Builder is to expand the functionality of Visual Composer, allowing you to create headers and footers for your website using the familiar page builder interface. Simply put, instead of pages, you build headers and footers, and assign them to the whole website, or to individual pages.

The greatest thing about Layouts Builder, is that it’s completely free and comes automatically with all of our newest themes.
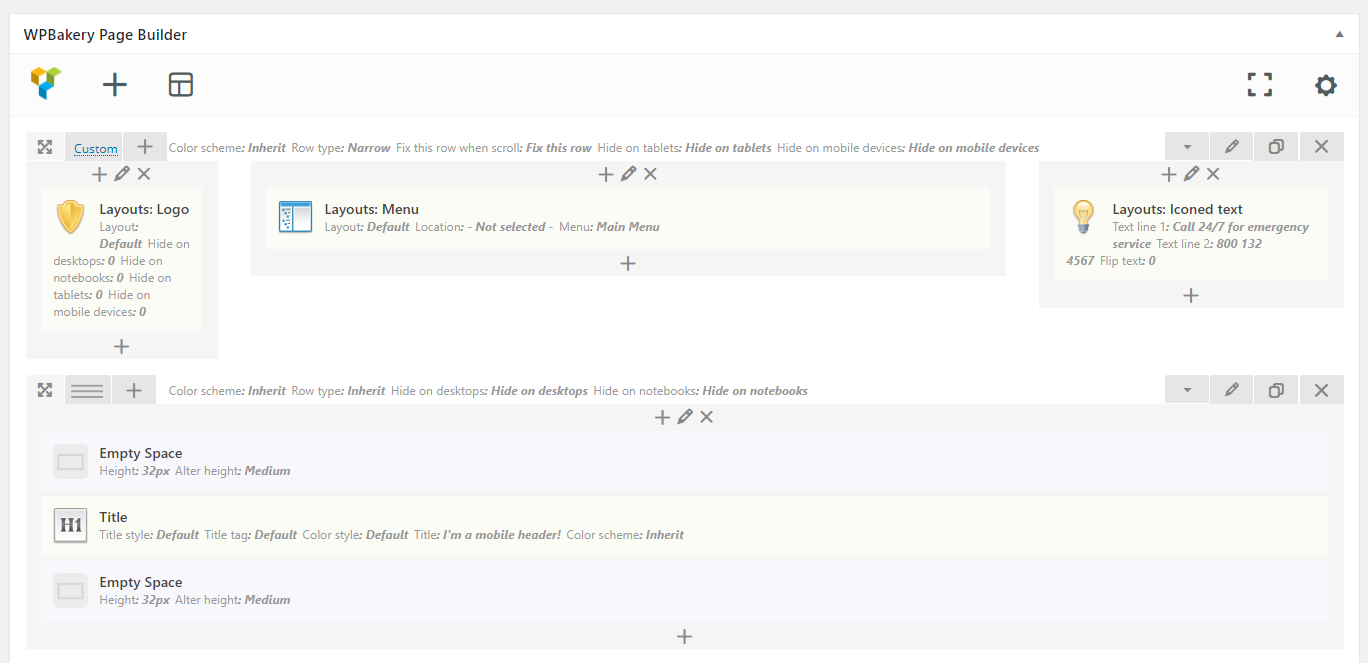
All you need to do is to activate the ThemeREX Addons plugin, and Layouts become available in your WordPress dashboard:

Additionally, in the WordPress Customizer you’ll see new settings for selecting the header or footer Layouts in Header and Footer panels correspondingly.

Although your theme comes with a pre-built number of header and footer variations, which is enough to get you started, the great thing is that you’re not limited to any of them. Customize them to any extent or even create new ones. In fact, we’ve created a collection of shortcodes that are used specifically for Layouts.
Additional Shortcodes
When building headers and footers using a page builder interface, quite often you might want to add elements that are not provided by the default page builder functionality. That’s why we expanded the default list of shortcodes by adding Layout-specific ones:

- Logo
- Iconed text
- Cart
- Login link
- Menu
- Search form
- Title and Breadcrumbs
- Featured image
- Language
- Currency
- Widgets
This collection of elements gives you freedom in creating the headers and footers you want without any workarounds.
Mobile Headers & Footers
It’s great having a customizable header and footer, but what about mobile version? Fortunately, it is also taken care of.
Each Layout-specific shortcode includes an option to be hidden on a specific device. In fact, you can hide entire rows, and create independent headers and footers for specific resolutions, including mobile, tablet, notebook, and desktop devices.
With Layouts, you have the same control over the mobile version of your site as with the desktop one.
Custom Layouts
Another useful application of Layouts, is that you can create custom Layouts, independent Visual Composer blocks, which you can re-use over and over on your pages.

Once created, they can be inserted into any part of your page in a form of a Visual Composer row. When building your page in Visual Composer, simply choose the Layouts shortcode, and pick the required custom Layout from the drop down list.
Headers & Footers for Individual Pages
Thanks to flexibility of our theme engine, you can assign header and footer variations to individual pages. For example, you can have one header style on your homepage, and a completely different header on your blog page.
In order to do this, simply select the needed header/footer style in the Theme Options section of the required page.
Conclusion
Layouts Builder is a flexible tool for creating headers and footers, and we hope you’ll love it as much as we do. Thanks to the Visual Composer interface, there’s no need to learn new tools, and creating headers and footers becomes as intuitive as building regular pages.
In case you need any help with Layouts, make sure to get in touch with our support team. Also, feel free to lets us know your thoughts on Layouts Builder in the comments below.
