There are many reasons why you would want to use images on your website. Images add life to your website! They help visualize words and ideas, adding them to a blog post helps break up long content, they even have SEO benefits.
Images, however, are many times the largest resource on a web page that gets loaded. This can cause a longer load time and can be annoying to users. Users aren’t the only ones who get annoyed by slow web pages, search engines do too. Google, the most popular search engine in the world, has indicated that site speed is one of its determinants when ranking websites.
Does this mean you should reduce the number of images on your websites? Not at all! You don’t need to reduce the number of images on your web pages, all you have to do is optimize them. In this article, we will discuss the 5 main ways to optimize images in WordPress.
Image Size

Your visitors access your website with different types of devices. They might access your website with their computers, tablets or mobile devices. Each of these devices types have different screen sizes and would, therefore, determine the quality of images and the load time of the web pages. While a 1028×560 image might look great on a desktop computer, displaying it on a mobile device with a maximum display capability of 500×500 leaves unnecessary pixels.
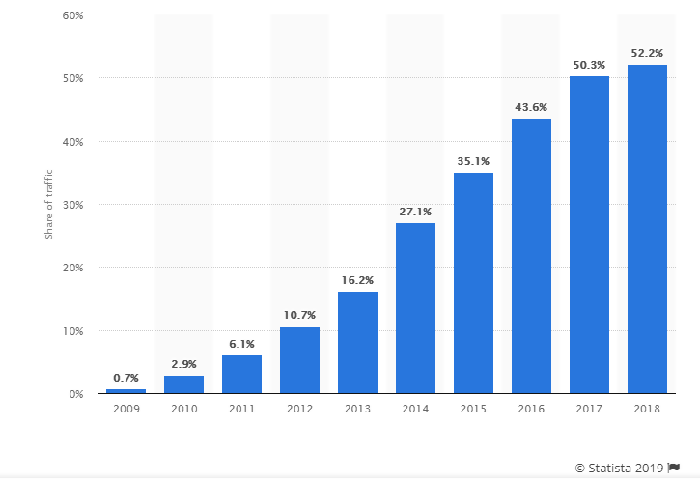
Web traffic from mobile devices has been on a continuous increase with each passing year. In fact, in 2018, 52.2 percent of all website traffic generated worldwide was through mobile devices. Most people using mobile devices want access to information as quickly as possible. Serving unscaled images completely goes against every effort to achieve this goal.

When you serve unscaled images to your users, you leave it to the browsers to resize them. This results in an extra CPU usage and a rather slow load time for your web pages.
For faster page load time and better CPU performance, you need to optimize images on your website. It is advised to keep your image’s file sizes under a hundred kilobytes. This could be largely determined by your image format. JPEGs and PNGs are ideally the best formats for saving images that are optimized for the web.
To reduce the size of images, you can use photo editing software such as Coreldraw, Photoshop, GIMP, Lightroom or any editor you’re comfortable with. When exporting your images, try saving it at about 1,500 pixels in width. If the image would still look great in with a narrower image width, even better!
Compression & Image Optimization Plugins
Image compression can be said to be the reduction of the size of an image in bytes without causing any significant degradation to the quality of the image. As we mentioned earlier in this article, unnecessarily large files can lead to slow load time on web pages. This makes image compression a must when improving the user experience of a website with images.
There are a good number of image compression and optimization plugins. However, in this article, we’ll only mention two which we believe are the best. To optimize images in WordPress using compression plugins, you simply install the plugin and it will optimize previously uploaded images and any uploaded image after its installation. This, however, this doesn’t mean you should completely ignore scaling your images to the right sizes.
- Shortpixel Image Optimizer: What we really like about this plugin is that it optimizes not only images but also PDF documents. It is a WordPress image optimizer that also provides both lossy and lossless compressions. If you want to keep the high quality of some images on your website but still optimize them as much as you can, this plugin is for you. Alternatively, if you don’t want to use plugins, you can easily use an image to html code converter and insert your images as code in your WordPress.
- Smush Image Compression and Optimization: This is arguably the most popular and the best WordPress image optimization plugin. Apart from its awesome plugin management dashboard, it does a pretty great job even if you’re on the free plan.
Optimizing for Search Engines

Search engines are a great source of free traffic to your website, therefore, you should optimize your images for search engines. Optimizing your images for search engines will make it more likely for your images to show up in related image search results. These are out pro tips on how to do this:
- Naming: The name with which your images are saved on your website will help search engines to find them. When naming your images, use a name that humans would understand. Simply put, don’t name your images like so “8d914rfnadfnjq4391.png”. Instead, name it like so “WordPress-dashboard.png”. This way, search engines would easily know that your image is about WordPress dashboards.
- Alt Text: This is another means through which search engines use to identify what your image is about. Although search engines such as Google use advanced image recognition software to identify images, images with alternative text or for short, alt text will have a higher than those without it.
Adding alt texts to images in WordPress is quite easy. You can add it to an image immediately after uploading an image using the built-in media uploader. You can also add it to a previously uploaded image by visiting Media=>Library and then click on the image. You should see a field to add an alt text.

Browser Caching
Leveraging browser caching will help you improve the performance of your website. What it simply means specifying how much time a visitors browser should store cachable resources (e.g images, CSS & JS files) locally. This way, the browser will only need to download updated resources when a page is loaded again. This doesn’t only improve the speed of your website, it also helps reduce your web hosting bandwidth usage. Even if you use a highly-functioning hosting service, you should still leverage browser caching to save bandwidth.
Activating and setting a browser cache expiration time on WordPress is fairly easy. You can use W3 Total Cache plugin to do this.
Lazy Loading

Using lazy loading for your WordPress website ensures that only images that are viewed by users get loaded. Although it improves the initial load times of your web pages, constantly loading images while scrolling down can be really annoying to some users. So this is an image optimization that should be given much thought to before executing it.
If you, however, decide to use lazy loading, you can use WP Rocket plugin to add lazy loading feature to your WordPress website.
There you have it! The 5 ways to optimize images in WordPress. Remember that an optimized WordPress website will not only benefit your users but you as well. If your website is optimized, your users will be happy and your visibility on search engines will be significantly improved.
To Recap, These are the 5 main ways to optimize images in WordPress:
- Image Size: serving scaled images
- Compression and Image Optimization
- Optimizing for search engines
- Browser Caching
- Lazy Loading
Now that you know how to optimize images for WordPress, go! Make your website awesome.


