Having your own website is essential for email marketing, selling your business or just sharing your knowledge and opinions.
We all know it’s important to have a page that looks great, so you can creatively market your site. It also needs to be easy to use and reflects your brand effectively, but the load speed of your pages can also have an impact on how much traffic you get.
Nobody wants to sit around and wait for content to load.
In this day and age there are very few people who are willing to sit and watch the page load when they could just switch to another site and see the information they’re after in a few moments.
Basically, we’ve all become impatient and want information available immediately, and that’s not necessarily a bad thing, but it could have a negative impact on your website traffic if your page takes an age to load.
Understanding website optimization can be a tricky road to navigate if you’ve never had your own site before, or if you’re not very tech savvy, so being able to find a plug-in that is fast from the get go is important.
Here we will compare the page speed for two of the most popular WordPress website builders: Gutenberg vs Elementor.
What Is Page Speed?
Before we start comparing the two page builders, you need to know what page speed is and why it’s important.
In short, the page speed is how long it takes for a webpage to load, which sounds fairly simple but there are many ways to measure this. The three most popular are:
- Fully loaded page. This is how long it takes for the entire page, and all of it’s content to load.
- Time to first byte. This is the amount of time it takes for a page to begin loading.
- First contextual paint. This is how long it takes for the content to load enough for it to be read.
Why Is Page Speed So Important?
- It can damage your google ranking. Don’t be fooled into thinking that your google rankings are based entirely on SEO, although your rankings are affected by your SEO usage another major factor is the page speed. If your page is slow, your google ranking will be lower.
- Good page speed improves user experience. The point of your website is to provide users with a good experience so that they return and consider using your services or reading your posts. If your page is slow to load, it’s unlikely that they’re going to wait around and return in the future.
Considering the impact that page speed can have on your website traffic, it should be part of the top 5 checks you undertake when setting up and updating your page. You don’t want to lose traffic and as a result end up losing business.
What Is Gutenberg?

Gutenberg was designed by WordPress to make building your website easier. It features drag-and-drop builders, block editors and you can create custom content really easily.
The aim of Gutenberg was to make it simpler and more accessible to individuals who may not have the skills or knowledge to edit code to create layouts, themes and blocks.
Let’s start by saying that Gutenberg certainly made their interface user-friendly and easy to use and, despite many WordPress users that were hesitant to adopt this plug-in at first, it has been a firm success for most.
What Is Elementor?

Elementor is a page builder which is entirely customizable. This plug-in allows you to pinpoint and edit blocks and themes to match exactly what you intend to create. You can adjust spacing and it has a huge library of theme templates.
Elementor can be used by beginners and is perfect if you intend to design a fully customized page. You may need to know some coding and javascript.
It comes with a free version and a premium version. With the free version you have access to 30 different blocks (Elements), a variety of complex layouts and the option to add multiple columns, control over spacing and more advanced options such as being able to insert maps, image carousels and accordion tabs.
The premium version allows you to expand, giving you more options for forums, slides, pricing lists and the ability to customize your own header and footers for your page.
Elementor was the page builder of choice before Gutenberg was introduced in 2018 because of its wide variety of choice and pinpoint editing.
Both of these page builders have brilliant features but the point of this post is to understand which of them has the faster page speed.
Elementor has become a very popular site builder, and for good reason. It has many features and gives you more flexibility when designing your site, but it doesn’t outperform Gutenberg in every way.
Page Speed Comparison

Now let’s get to the part you’ve been waiting for, the actual comparison.
Take this simple landing page as an example, created in both Elementor and Gutenberg.
When tested on Pingdom the page created with Gutenberg was 1.0mb and had only 47 requests while Elementor was larger at 1.3mb with 54 requests.
Despite the pages being created exactly the same, with the same images and the same quantity of text, Gutenberg compressed the site and enabled it to load faster.
You can’t just compare one test and claim it as gospel, so here’s another example.
This landing page was created in Gutenberg and Elementor using the same images and the same amount of text so the comparison was as fair as it possibly could be.
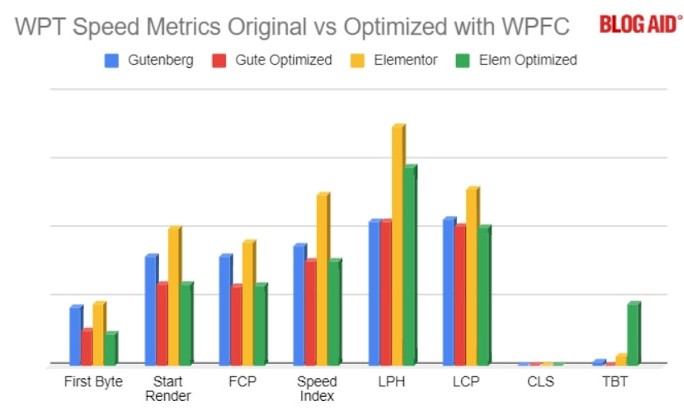
None of the sites were optimized and the speed test results were clear. Gutenberg was faster by a mile.

This kind of comparison is a GPSI which indicates the page speed and the user experience data. The higher the number, the faster the page speed.
If you optimize the sites by adding the WordPress Fastest Cache the results are still clear.

Gutenberg is faster. For all of its shortcomings in the flexibility of page design, the speed in which it loads with minimal optimization, definitely makes it the page builder of choice if you’re looking to drive traffic to your site with pages that load faster.
How to Optimize Your Website

Even if you install Gutenberg, there are still things you can do to optimize your site, ensuring that it loads as fast as possible.
- Optimize your code. Use minification to optimize the code on your page. You can use Google’s minify resources to do this if you’re not savvy enough to do it yourself.
- Try not to redirect. Every time your site has to redirect to another page, it increases load time. Although you won’t be able to avoid all redirects, minimizing your use of these can increase your page speed.
- Content Delivery Networks. Content delivery networks distribute the load of delivering content. Copies of your site will be kept in worldwide servers which enables your site to load faster. You can use CDN’s such as Cloudflare or MaxCDN.
- Optimize your images. When adding images to your site, make sure you’re using the correct formats and a reasonable size. You could use CCS Sprites which will combine all of your images into one file, meaning your users won’t have to wait for multiple images to load.
There are so many ways to optimize your site that it’s important to do your research and gain as much knowledge as possible.
Having a page which loads quickly will not only provide your users with a brilliant experience, it will increase your google rankings as well so there’s no reason to skip making improvements to your page speed, even if you’ve built your site using a plug in with an already fast loading speed.


