It’s now months since the release of WordPress 5.0 and with it the release of the new editor Gutenberg. However, the debate that was just mild regarding which editor to choose has just intensified with the release of the new editor. It was said earlier, before the release of the new editor, that it will replace almost all the existing editors, including Elementor, etc. That’s how the debate between Gutenberg and other editors was sparked.
Here, we are mostly interested in understanding the differences and similarities between Gutenberg and WordPress’ most loved editor Elementor. The reason being, ever since the new-on-the-block editor has hit the editing world, it has caused ripples. From being acknowledged as a good editor to being written off as an editor that slows down the system, there are many people who have already created opinions about it.
We will mostly discuss everything about Gutenberg, and compare it to Elementor to understand what’s changed and what has not. This comparison will also give us an idea as to when you should use a particular platform editor against the other.

Gutenberg: An Introduction
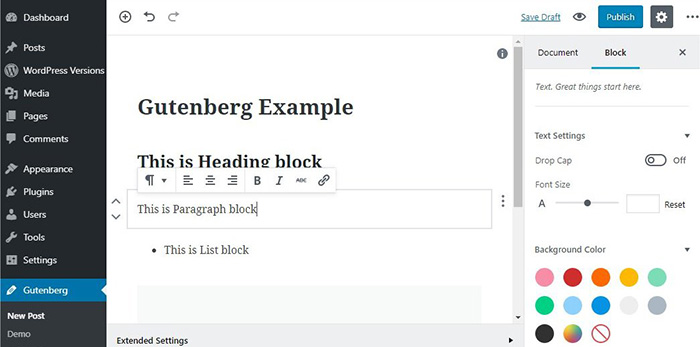
Before we begin the comparison between Gutenberg and Elementor, it is important for you to understand the block editor Gutenberg. Though not a replacement of the various page builders, Gutenberg definitely comes with its own set of advantages.
The first thing you need to know about Gutenberg is that it comes with a whole new range of content editing interface. The type editor for Gutenberg allows you to get the content to look as you had imagined it. For instance, if you want a particular typeface and size for the content, then you can add that style while editing the content in Gutenberg. This makes a life for WordPress developers less frustrating. Apart from that customizing and highlighting the content is made easy with this new editor. Without learning too many things about styling, you can easily come up with various design versions using this editor.
Now, that you are aware of what Gutenberg is, and the probable reason why it was released, let’s compare the editor with Elementor and see what is different.
So, are you ready?

Gutenberg: What’s Good & What’s Not?
As we all know that Gutenberg is a block editor and nothing like the other page builders. In fact, there is functionality that is nowhere close to how a page builder works. Despite that, there are reasons why some WordPress developers prefer Gutenberg.
The Pros of Gutenberg
- It is an easy-to-use and highly comfortable platform. You will notice that writing your code or working your way through a design on this platform is easier considering the TinyMCE environment makes it appear comfortable and intuitive for the end users i.e. developers and WordPress beginners. The editor has also introduced new writing features such as anchor bonding, sidebar table of contents as well as quoting mechanisms to make your content appear impressive to the reader’s eyes.
- It is a mobile-friendly editor. What does this mean for the developer? If you want to create the pages or edit them on-the-go, then you can do so with the help of this editor. It is perfectly suited to function on a smartphone
- A block editor is a perfect way to organize the content as you can separate every piece using a block. The design has been created to make the editor appear SEO friendly. Your Gutenberg block editor also gives you a quick show of the total posts you have created as well as the number of blocks you have used. The well-organized manner of the post creation makes editing easy and fast
- The appearance of the block editor is simple and intuitive. The workflow of the new interface editor helps keep track of all your work. You can keep a tab of all the documents, tabs and blocks with this editor. The editor also gives you insights into the number of revisions you have made, the document outline, metadata, and other page attributes as well as the excerpts and discussions for the page, thus making editing easy and handy
- The design of the editor is pretty clear and concise. Using the redundant elements from the block editor, you can easily customize your pages and posts. The drop-down list shows the various possibilities that you can use to create the page that you want. The design helps maintain focus when you are creating the page owing to its simplicity and organization.
- Embedding is made easy with Gutenberg, as a result, you can embed videos, tweets, etc. with ease with this new block editor.
The Cons of Gutenberg
- One of the biggest flaws of the block editor is that it is still in its nascent stage. Though live with the release of WordPress 5.0, it is technically not set in completely
- Secondly, the builder has a lot of bugs. When you start working on the editor, you will notice the bugs at every point.
- Finally, those who have worked with this editor have given it low ratings. The reason could be a level of comfort that they have attained with the other editors or the fact that the block editor is still in its nascent stage.

Elementor: What’s Good & What’s Not?
Elementor has been one of the performing page builders of WordPress to date. Developers swear by this page builder, as it offers a level of comfort in creating and editing pages, and is quite functional. This editor has the maximum downloads at 80,000 and has received the highest rating on WordPress. Let’s have a look at why is it so.
The Pros of Elementor
- The revision history feature that you get with this editor allows you to view the number and type of changes you have made while creating a page. The editor saves every change as a list, making it easier for you to go back and view what changes caused the bug you are fighting. So, every mistake can be cleaned up with this editor
- Being open-source, you will see that the editor’s source code is available to everyone. So, in case there are bugs or any functionality improvement that you need, then it is possible with this editor. In fact, you can keep evolving this editor using the source code, and bring in the necessary changes
- There is an active community for Elementor. This simply means if you are stuck while creating a page or, need some help with coding, then you can connect with the developers of this community and get your queries resolved. You can also search if your question has already been asked and resolved or not. Apart from the community, you also have video tutorials that make it easy for you to use the Elementor page builder and create the WordPress page
The Cons of Elementor
- With Elementor, you can just customize your content area. If you want to revamp the header or the footer, then you ought to visit the WP dashboard.
- The developer community for Elementor is constantly working on updating the builder, which is why they keep releasing plugins and their updates. However, in the rush to release the plugins, a lot of them are released with bugs, which are patched up in the updates. As there are bugs and mistakes in some of the releases, the plugins have been marked with their versions, thus making it easier for you to choose the version that you want to change or remove the bug from. As a result, the plugin updates are slow.
Summing Up
The battle for which is better will continue, as both have their sets of pros and cons. In fact, we cannot even suggest Gutenberg being better, as it is still in its nascent stage, and yet to come up with some impressive features.
Each has their superpower, and feature that will impress you as a developer. While one makes creating content and pages organized, the other offers several functionalities.
The choice of the platform editor will depend entirely on how Gutenberg shapes in the future, and what it offers to the audience. Till then, Elementor is quite a mature editor and can be used for your immediate styling and page building needs.
