In this article, we’ve penned down 7 effective web design principles that you should know and follow in order to assure your success rate during web designing. Let’s get down to business at once and take a closer look at each web design principle!
Web Design Principle #1 – Pay Attention to Visual Hierarchy
![]()
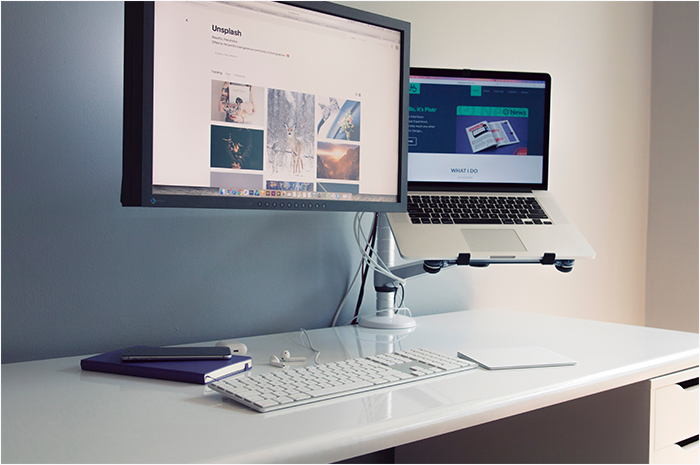
Prominent visuals are successful in gathering the attention of customers. So, during web designing make sure to adjust the website elements as per a set hierarchy. Whether it’s about positioning the forms, calls to action or value proposition, you need to pay individual attention in ensuring that every element is easily noticeable.
Web Design Principle #2 – Image Propositions Must be Taken into Account

Working as per set propositions always works wonders for your website images. You must make sure that every image included within the web pages is in accordance to the site’s layout. For example, if your layout width is 960px, then simply divide it by 1.618 to fetch a value of 593px. Once you get this value, you’ll know that the content area within the web page must be 593px and sidebar should be 367px. In addition to this, if your website’s height is 760px, then you can choose to split it into chunks of dimensions 470px and 290px.
Web Design Principle #3 – Follow the Fitt’s Law

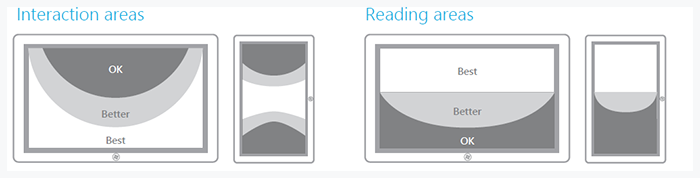
As per Fitt’s law, the time required to move to a target area is a function of the distance to the target and the target’s size. To put in simple words, the bigger and closer an object is to us, the easier it becomes for us to use it.
While designing for a website, make sure the size of each button is proportional to its expected frequency of use. For this, it becomes a must to check the statistics for the buttons people use for maximum number of times.
Web Design Principle #4 – Gestalt Design Law

As per the Gestalt Design law, the human brain sees objects in their entirety prior to perceiving their individual components. In other words, website visitors see the whole of your website before beginning to distinguish between the header, footer, menu and so on.
Hence, while designing a website, ensure that all the web elements form a regular, simple and orderly pattern that can be noticed and well understood by the visitors.
Web Design Principle #5 – Don’t Neglect the Importance of ‘White Space’

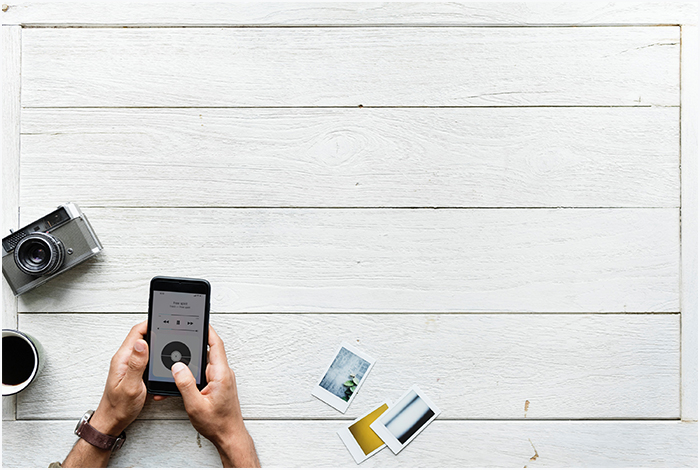
The term ‘white space’ refers to the portion of the web page that is left empty. It represents the space between margins, graphics, columns, and gutters. This white space plays a crucial role in deciding the hierarchy of elements to be placed on the web pages.
Lack of white space makes the web pages crammed with text, graphics etc, thereby running the risk of appearing busy and cluttered. Hence, make sure to include enough white space to make the website look clean and crisp.
Web Design Principle #6 – Adhere to Hick’s Law
As per Hick’s lay, every additional choice included within a web design makes it time-consuming for the visitor to take a decision. Hence, in order to render a more enjoyable experience to the users, you need to eliminate all the additional choices provided on the website. Make it a point to eliminate distracting options so as to maintain consistency throughout the site. Adding filters is probably the best means of helping visitors make a faster decision.
Web Design Principle #7 – Follow the Rule of Thirds

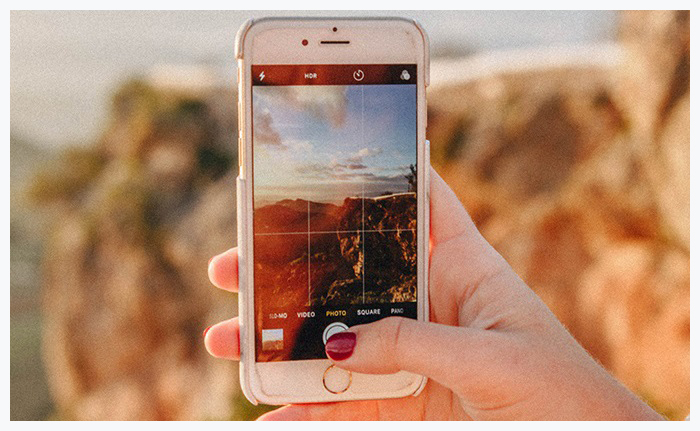
Rule of Thirds is purely applicable to the concept of including images in a web design. As per this rule, an image should be divided into nine equal parts by two equally-spaced lines and two equally-spaced vertical lines.
Also, compositional elements must be placed along these lines. Although images work as a magic wand for a website, using the Rule of Thirds will make them even more interesting and eye-appealing.
Wrapping Up
In order to come up with a successful web design, it is important to have the business objective in mind. I’m sure after taking a dive into these 7 web design principles, it will become easier for you to receive aesthetically rewarding outcomes for your web design ventures.


