You don’t have to spend a lot of money to build an amazing website. Although it’s often easier to hire a web designer to construct your online presence, their services can be expensive. Fortunately, you can build a site by yourself, customized exactly to your liking.
There are lots of completely free tools that will guide you every step of the way, from making a mock-up of your site, to picking out the perfect font, to overseeing your site’s launch.
Here are 10 free web design tools to check out today.
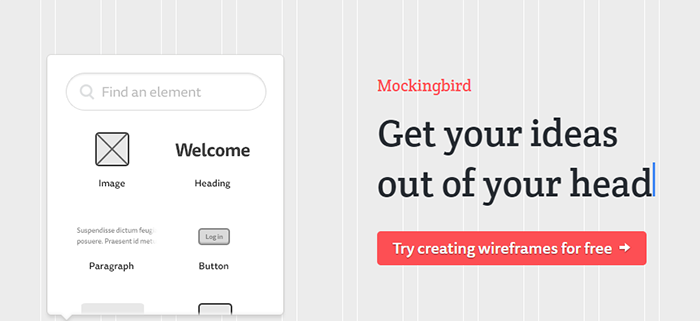
Mockingbird

- Purpose. Mockingbird lets you experiment with ideas for your website layout before committing yourself to a single design.
- Key features. Its interface is simple, clutter-free, and intuitive. You don’t need any technical expertise to make a mockup. The drag-and-drop application lets you move UI elements around quickly and easily.
You can also build multiple pages and link them together, which helps you understand how a visitor might navigate your site. Mockingbird allows you to work as a team. All you need to do is share a link, and others can edit the wireframe in real time. If you were searching for free web design tools, give it a try! It helps to create magazine mockup, website mockup and even WooCommerce store mockup.
Maze

- Purpose. Maze gives you the tools to test the performance of a prototype.
- Key features. First, you set up your “Maze,” a set of tasks that you want your site testers to complete. After inputting their expected path – the series of actions you hope they will take in order to achieve these objectives – you can then share your site using a public link.
Maze then shows you how your testers interacted with your site, giving you the data you need to redesign it if necessary. You can analyze how long it took them to complete the tasks, where they clicked, and how long they spent on each page.
Resize My Browser

- Purpose. Resize My Browser allows you to preview what your website will look like on browsers of different sizes. This ensures that your site looks good on all popular devices.
- Key features. This tool is incredibly simple to use. All you need to do is navigate to the homepage, and click on the browser size relevant to your project. You will get immediate feedback that helps you pinpoint the design changes you need to make.
Vector Illustrations

- Purpose. This library of free illustrations and icons, the work of web designer Lukasz Adam, can transform the look and feel of your website.
- Key features. Lukasz has designed free business icons, web design icons, 404 illustrations, handmade illustrations, and much more. You don’t need a subscription to use his work.
Although his style is quite informal – and therefore, will not work for all websites – the illustrations are likely to fit well with many popular themes and layouts. It is one of the most popular free web design tools, that can not only be used for your projects but for getting inspiration as well.
Aviary

- Purpose. The Aviary app gives you all the tools you need to prepare images for your website.
- Key features. Aviary’s Photo Editor App allows you to sharpen, saturate, soften, crop, rotate and straighten your image. You can also add frames, stickers, and text.
Finally, Aviary lets you whiten teeth, remove skin blemishes, and eliminate redeye. The Aviary website showcases excellent examples of these tools in action.
unDraw

- Purpose. unDraw contains hundreds of illustrations released under the MIT license. In a nutshell, this means you can use them free of charge in your projects without attribution.
- Key features. The site is easy to use, and the illustrations span everything from people to trees. You are also free to adapt the illustrations to fit your brand’s needs.
Website Pre & Post Launch Checklist

- Purpose. This list has been designed to help you ensure your website is ready to launch and helps guide you through the checks you need to make once it is live.
- Key features. This comprehensive list covers accessibility issues, SEO, rendering, functionality, security, and more. If you can tick off every item on this list – and there are more than 50 – you can be confident that your site’s content and function is just right.
To make sure any translated content is absolutely perfect, using a translation service such as The Word Point.
Colormind

- Purpose. Colormind helps you define a color scheme for your website.
- Key features. Just upload an image, and Colormind’s sophisticated algorithms will generate a color palette that fits it. You can use its suggestions as for the basis for your website design. Colormind is a work in progress, as it is continually learning from uploaded files.
WhatTheFont
- Purpose. This tool helps you identify fonts within seconds. If you have ever stumbled across a font you’d like to use in a project, you’ll know how frustrating it can be to track down its name and source. WhatTheFont solves this problem.
- Key features. Upload an image of a font, and WhatTheFont’s search engine will search through its huge collection to find its name. This will save you the trouble of researching it for yourself.
Site Inspire

- Purpose. Site Inspire is a leading source of design inspiration that can reignite your creative juices if you feel stuck.
- Key features. This online showcase contains hundreds of outstanding websites that demonstrate recent trends in web design. If you are struggling to decide on a new direction for your site, set aside half an hour and lose yourself in the incredible designs on display.
Obviously, it is neither possible nor ethical to make a complete copy of someone else’s design. However, Site Inspire can show you what you can create – or at least help you work with a professional designer later on if you choose.
As you can see, there are plenty of free, high-quality tools that will help you create the website of your dreams. Check them out today, experiment with their features, and start bringing your vision to life.