This guide will show you how to set up Google Maps without API Key. Google Maps has changed their policy: https://developers.google.com/maps/documentation/javascript/usage-and-billing.
As of July 16, 2018, to continue to use the Google Maps Platform APIs, you must enable billing on each of your projects. As a result, your maps will display “For development purposes only” message, if you choose not to add a billing account.
Googlemaps API key is required for built-in theme map element as it offers advanced options for map style, zoom and marker.
However, you may use a standard Google Maps block of WPBakery or Elementor page builder to set up Google maps without API key.
Adding Google Maps without API Key in WPBakery
What you need is to find your location on Google Maps website.

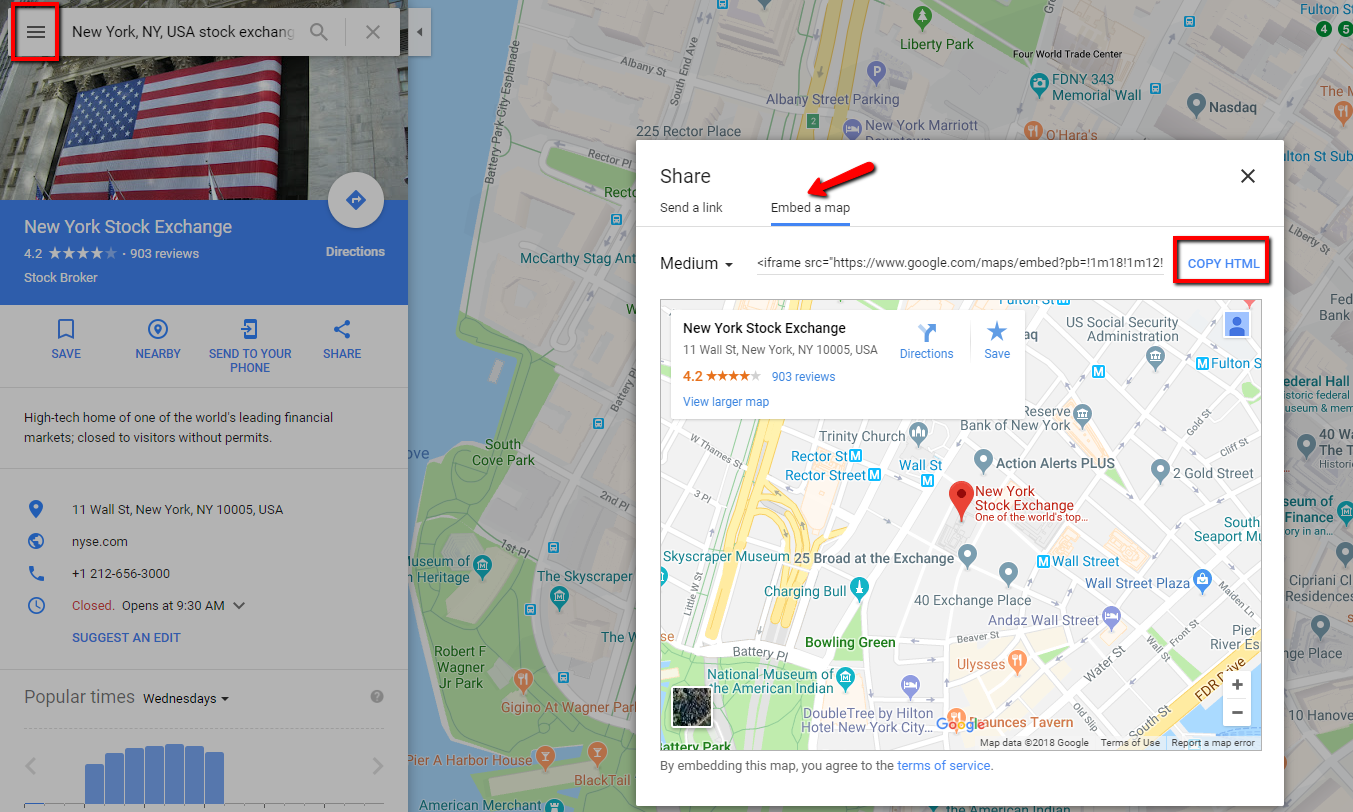
First, open its burger menu in the top left corner and select “Share or embed map” in the list.
Then copy the HTML code in “Embed a map” tab:

Adding Google Maps without API Key in Elementor
If you use Elementor on your website you can also add Google Map without api key.
In order to embed a Google Map iframe without api key add a Google Map widget from the left side panel.

Then open it and add the address.

This way you can embed Google Map without api key via Elementor.
As you can see the window will have the standard functionality: address label, directions, sputnik view, zoom controls, etc.
Though, please be aware that Google map without API key is limited in options. For example, you won’t be able to choose style, add marker or several locations. But if you are ok with this standrard look you can go ahead and embed google maps without api key. It’s free of charge.
We hope this article was helpful for you. If there any questions left, feel free to get in touch with our Tech Support via our Help Desk. They will gladly provide you with further assistance.
